Privacy-Handbuch
- Ein Surf-Container enthält alle Daten, die von Webseiten gespeichert wurden, in einer abgeschotteten Umgebung (Cookies, HTML5-Storage, IndexedDB, Cache, TLS Sessions, Shared Workers, HTTP Authentication ... usw.) Diese Daten bilden dann den sogenannten "Context" für das Surfen in diesem abgeschotteten Container.
- Der Zugriff auf Daten in einem anderen "Context" bzw. anderen Surf-Container ist nicht möglich. Somit werden in den verschiedenen "Contexten" unterschiedliche Tracking Markierungen gesetzt. Man kann sich auch in verschiedenen Surf-Containern (userContext) gleichzeitig mit unterschiedlichen Identitäten bei einer Website anmelden.
Aber: Surf-Container schützen nicht gegen Tracking anhand des Browser Fingerprint! Da das gleiche Browser Profil mit identischer Konfiguration und Add-ons genutzt wird und außerdem die IP-Adresse identisch ist, könnten Trackingdienste eine Verknüpfung des Surfverhaltens über unterschiedliche Container herstellen!
Konzepte für Surf-Container in Firefox
Mozilla hat mehrere Konzepte für Surf-Container in Firefox implementiert:Das veraltete Konzept FirstParty.Isolate wurde für den TorBrowser unter dem Titel "Cross-Origin Identifier Unlinkability" entwickelt und wurde mit Firefox 58+ von Mozilla übernommen.
In aktuellen Firefox Versionen sollte man es aber nicht mehr verwenden.
privacy.firstparty.isolate = false- Basierend auf den Erfahrungen mit FirstParty.Isolate hat Mozila das Konzept überarbeitet und mit Firefox 86 neu implementiert. Dabei wurde der Schutz in zwei Komponenten aufgeteilt:
Netzwerk Partitionierung isoliert alle Cache Speicher (HTTP, Bilder, Fonts), SSL Sessions, HSTS, OCSP, DNS… in getrennten Containern für jede First-Party Domain.
Damit wird verhindert, das Trackingdienste diese Techniken, die nicht zur Speicherung von Daten vorgesehen sind, für die Markierung mit EverCookies missbrauchen können.
Die "Netzwerk Partitionierung" ist in Firefox standardmäßig aktiviert:
privacy.partition.network_state = trueTotal Cookie Protection ist das Konzept zur Isolation von Cookies, Third-Party Cookies, DOMStorage und IndexDB in getrennten Containern für jede First-Party Domain. Für unterschiedliche Website ergeben sich damit unterschiedliche Tracking-IDs in Cookies, HTML5 Storage usw. und ein Tracking über mehrere Webseiten ist mit Cookies nicht möglich.
Die "Total Cookie Protection" ist in Firefox ebenfalls standardmäßig aktiviert:
network.cookie.cookieBehavior = 5
HINWEIS: Wenn man "FirstParty.Isolate" aktiviert, dann wird der alte Code verwendet und nicht "Netzwerk Partitionierung" bzw. "Total Cookie Protection"! Für Firefox 86+ ist es empfehlenswert, "FirstParty.Isolate" zu deaktivieren und statt dessen "Total Cookie Protection" zu nutzen.
- userContext steht seit Firefox 50+ zur Verfügung. Es werden mehrere Surf-Container bereitgestellt, die man selbst aktiv auswählen muss. Um das Feature zu aktivieren, muss man zuerst unter der Adresse "about:config" folgende Werte setzen:
privacy.userContext.enabled = true privacy.userContext.ui.enabled = true Die Freigaben für den Zugriff auf Mikrofon, Kamera, Geolocation oder Webnotification können ebenfalls im userContext gekapselt werden und gelten dann nur, wenn die Webseite in einem spezifischen Context aufgerufen wird. Dafür ist folgende Variable zu aktivieren:
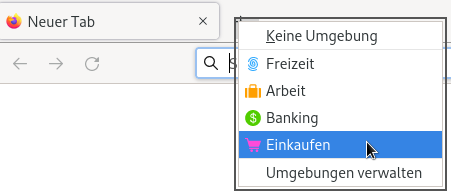
permissions.isolateBy.userContext = trueMan kann einen neuen Tab in einem bestimmten Kontext öffnen, indem man man mit der rechten Maustaste auf den + Button für neue Tabs klickt oder die linke Taste lange gedrückt hält:
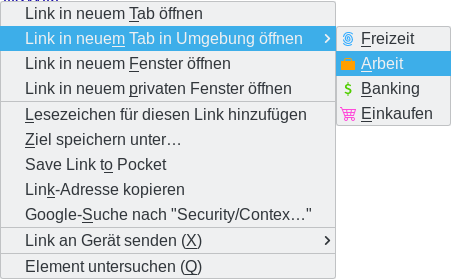
Außerdem kann man über den Menüpunkt "Datei → Neuer Tab in Umgebung → ..." einen Tab in einem anderen Surf-Container öffnen sowie mit Klick der rechten Maustaste auf einen Link wählen, in welchem Surf-Container man den Link/Tab öffnen möchte.
Anhand einer Farbkennung auf dem Reiter ist erkennbar, zu welcher Umgebung er gehört. Man kann auch selbst weitere Surf-Container definieren. Ob dieses Konzept effektiv eingesetzt wird, hängt in erster Linie von der Disziplin des Anwenders ab.
In unterschiedlichen Containern kann man sich gleichzeitig mit unterschiedlichen Accounts bei einem Webdienst anmelden. Das ist eine der Haupteinsatzmöglichkeiten für dieses Feature.