Privacy-Handbuch
Mit Javascript ist es möglich, viele Details des Browsers auszulesen und einen individuellen Fingerprint zu berechnen, der auch ohne Cookies/Evercookies das Tracking ermöglicht.
FingerprintJS Inc. bietet eine kommerzielle Bibliothek an, die laut Eigenwerbung 99,5% der Surfer anhand des Browserfingerprint wiedererkennen kann (auch wenn man VPNs oder den Privat Browsing Mode verwendet) und die auf 12% der Top500 Webseiten im Einsatz sein soll.
Eine Demo Webseite zeigt, ob es funktioniert (oder nicht funktioniert):
Ein Vortrag auf dem Chaos Communication Congress 2020 demonstrierte, das 20% der TOP 10k Webseiten Fingerprinting einsetzen. Dabei werden u.a. folgende Daten ausgewertet:
Bildschirm: Informationen über die Größe des Monitors und des Browserfensters werden am häufigsten für das Hardwarefingerprinting genutzt. Es liegen keine wissenschaftlichen Analysen zur Verbreitung dieser Trackingmethode vor, aber grob geschätzt werden diese Informationen von 30-50% der Webseiten ausgewertet. Insbesondere auf größeren Portalen wie heise.de, spiegel.de, zeit.de oder google.com findet man fast immer Trackingscripte, die Bildschirmgröße und Größe des Browserfensters für das Fingerprinting des Browsers nutzen.
-
Canvas Fingerprinting wurde 2012 in dem Paper Perfect Pixel beschrieben und 2016 auf 14.371 Webseiten als Trackingverfahren nachgewiesen. Der Canvastest auf Browserleaks.com demonstriert das Verfahren. Als einfache Demo kann der Test Schlussfolgerungen über den verwendeten Browser und das Betriebssystem ableiten (und User-Agent Fakes enttarnen).
Mit Javascript kann Text in ein Canvas Element geschrieben werden. Das Ergebnis wird als Grafik ausgelesen und ein Hashwert der Grafik berechnet. Das Ergebnis unterscheidet sich von Browser zu Browser aufgrund installierter Schriften, Software für das Rendering usw.
Canvas Font Fingerprinting wurde 2016 in dem OpenWPM Paper (PDF) beschrieben. Dabei wird das "CanvasRenderingContext2D" Objekt mit der Methode "measureText" genutzt. Der Text wird nicht in das Canvas Element geschrieben sondern es wird nur die Größe ermittelt, die ein Text mit unterschiedlichen Schriftarten benötigen würde, wenn er geschrieben werden würde. Der ClientRects Test demonstriert das Verfahren.
Auch dieses Trackingverfahren wird in-the-wild für das Browserfingerprinting eingesetzt.Das Add-on CanvasBlocker verhindert einen wiedererkennbaren Fingerprint durch geringfügige Modifikation der via Canvas-API oder DOM-Rect-API ausgelesenen Werte.
- WebGL und SVG Bilder werden ähnlich wie HTML5 Canvas Elemente angezeigt. Der Webserver schickt kein fertiges Bild sondern Befehle, um die Grafik lokal im Browser zu generieren. Das Ergebnis kann ausgelesen werden und ist ähnlich wie bei Canvas Elementen von Grafikhard- und -software abhängig. Mit dem Add-on CanvasBlocker können die Ergebnisse leicht modifiziert werden, um ein Fingerprinting mit diesen Elementen zu verhindern.
AudioContext: Mit der Audio-API kann Javascript unhörbare Soundschnipsel im Audiobuffer generieren, manipulieren und die Ergebnisse wieder auslesen. Dabei unterscheiden sich die Ergebnisse in Abhängigkeit von der Audiohardware und -software. Die Daten können für das Fingerprinting genutzt werden, wie die AudioContext Fingerprint Test Page zeigt.
Das Faken der Audio-API durch geringfügige Modifikationen mit den Add-ons JShelter oder CanvasBlocker ist unauffälliger und schwerer erkennbar als das Blockieren der API, was wieder ein seltenes Merkmal für den Browserfingerprint generieren würde.
Timing APIs können von Webanwendungen zur Analyse des Ladens von Resourcen oder des Nutzerverhaltens missbraucht werden (siehe: Timing Attacks on Web Privacy, PDF).
Die Leistungscharakteristik moderner Grafikkarten sind sehr individuell, so dass sie sich für das Fingerprinting der Hardware eignet. Man kann beispw. die komplexe GPU Operationen via WebGL ausführen und die Zeit messen, wie bei dem DrawnApart Angriff (PDF, 2022).
Dieses Fingerprinting erfordert hochgenaue Timer in Javascript und man verhindert es, indem die Timing-APIs mit dem Add-on JShelter ungenauer gemacht werden.
Gamepad: Die Gamepad-API kann Informationen über ein angeschlossenes Gamepad liefern. Da 99% der Nutzer kein Gamepad verwenden, liefert sie in der Regel keine Informationen. Aber wenn ein Gamepad angeschlossen wurde, ist es ein sehr eindeutiges Merkmal.
Ein Deaktivieren der Gamepad-API wäre durch Trackingdienste ebenfalls erkennbar und würde ein besonderes Merkmal für den Browserfingerprint erzeugen, daher nicht empfehlenswert.
Falls ein Gamepad angeschlossen sein sollte, verhindert das Add-on JShelter den Zugriff.
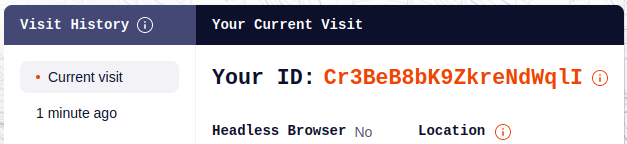
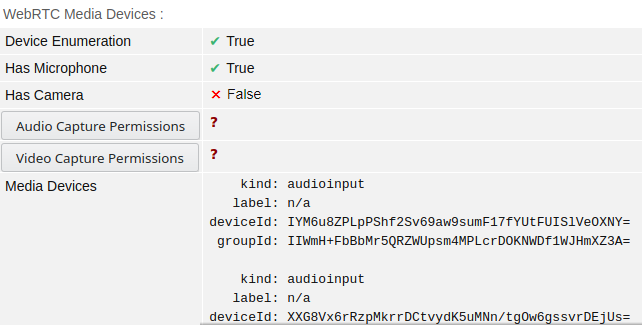
- Media Device Enumeration liefert Daten über Kamera und Mikrofon, die man für das Hardware Fingerprinting zu verwenden kann. Der Surfer muss dabei nicht um Zustimmung für den Zugriff auf Kamera oder Mikrofon gebeten werden. Der WebRTC Test demonstriert es:
Firefox verwendet als Device-IDs einen gesalzenen Hash. Der Salt für die Berechnung des Hashes wird beim ersten Start festgelegt und immer erneuert, wenn Cookies und Cache Daten gelöscht werden. Außerdem ist der Salt in Surfcontainern unterschiedlich.
Das Add-on JShelter verhindert einen Zugriff auf die Multimedia Geräte ohne das die API abgeschaltet werden muss. Das ist unauffälliger als das häufig empfohlen Deaktivieren der API bei anderen Projekten, die folgende Einstellung empfehlen:
media.peerconnection.enabled = false (hier nicht empfohlen) HTML Beacons kann ein Browser beim Verlassen/Schließen einer Webseite Daten zur Analyse an den Webserver senden, die via Javascript gesammelte wurden. Statt die Beacon API zu deaktivieren, ist es unauffäliger, so zu tun als ob man sendet aber keine Daten zu schicken.
Wenn man HTML5 Beacons nicht verschickt, kann es vorkommen, dass eine Webseite nach einem Klick nicht aktualisiert wird. eBay.com ist ein Beispiel dafür. Man muss oft den Reload Button klicken, um eine wirklich aktuelle Seite zu sehen.
Schutz gegen Javascript Fingerprinting
Die meisten oben genannten Javascript APIs könnte man deativieren, um ein Auslesen von Daten zu verhindern (was auch oft empfohlen wird). Da ein Trackingscript die Deaktivierung der APIs erkennt, schafft man damit wieder neue Merkmale für das Fingerprinting (ist also kontraproduktiv).
Besser ist es, die Ausgaben der Javascript APIs geringfügig zu manipulieren. Die Parameter für die Manipulation können von der Domain abhängen, die im Browser aufgerufen wird, so dass die Fakes innerhalb einer Domain konstant bleiben und sich nur beim Wechsel der Domain ändern. Damit wird eine Wiedererkennung des Surfers anhand des Fingerprint über mehrere Webseiten erschwert.
Es gibt mehrere Add-ons, die Javascript APIs faken können. Zwei Vorschläge:
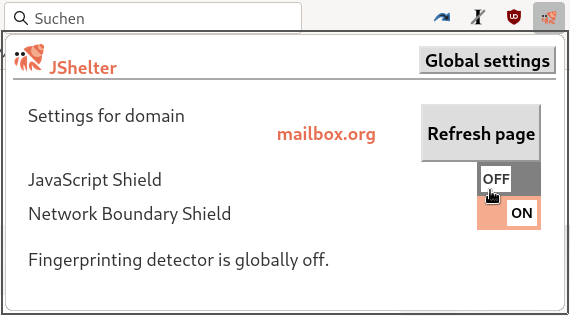
 Das Add-on JShelter wird von einem Team aktiv weiterentwickelt, dass sich intensiv mit Browserfingerprinting beschäftig. Das Add-on bietet drei Schutzfunktionen:
Das Add-on JShelter wird von einem Team aktiv weiterentwickelt, dass sich intensiv mit Browserfingerprinting beschäftig. Das Add-on bietet drei Schutzfunktionen:
- Der JavaScript Shield übernimmt den Schutz gegen Fingerprinting und sollte gemäß den Empfehlungen der Entwickler im Recommended Level genutzt werden.
- Der Network Boundary Shield schützt gegen unbefugten Zugriff auf lokale Adressen.
- Der Fingerprint Detector unterbricht die Verbindung zu einer Webseite, wenn er vermutet, dass ein Fingerprinting des Browsers versucht wird. Diese Funktion macht Webseiten oft unbenutzbar. Daher ist es in der Regel besser für das Surferlebnis, sie zu deaktivieren.
Für Webseiten zum Onlinebanking (mit Flickercode), Javascript-lastige Webfrontends der E-Mail Provider oder für Videokonferenzen kann man den Javascript Shield deaktivieren. Die Auswahl für die Webseite wird gespeichert und ist beim nächsten Aufruf dieser Webseite wieder aktiv.
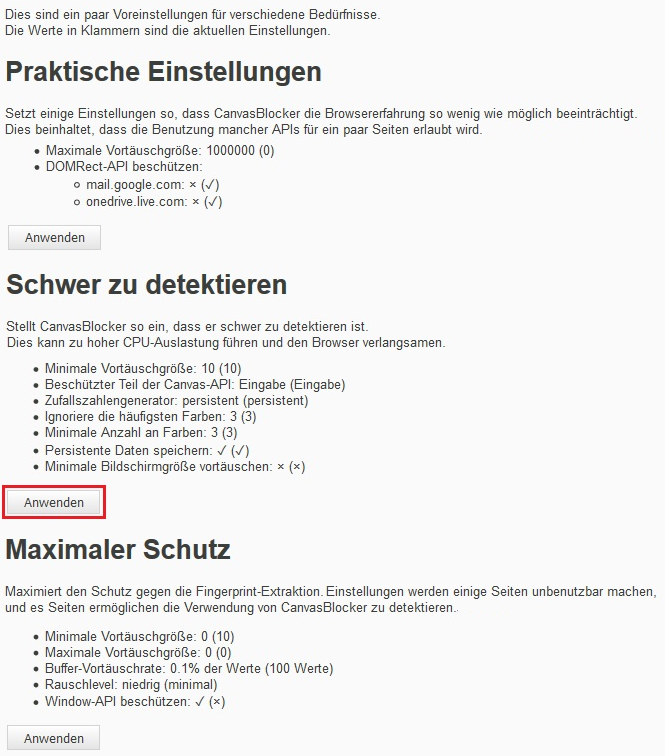
 Das Add-on CanvasBlocker ist etwas älter und kann Zugriffe auf Canvas-API, SVG-API usw. geringfügig modifizieren um Fingerprinting zu erschweren. Nach der der Installation kann man die mittleren Konfigurationsvorschlag Stealth Settings auswählen.
Das Add-on CanvasBlocker ist etwas älter und kann Zugriffe auf Canvas-API, SVG-API usw. geringfügig modifizieren um Fingerprinting zu erschweren. Nach der der Installation kann man die mittleren Konfigurationsvorschlag Stealth Settings auswählen.
Wenn man den "Expert Mode" aktiviert, kann man die persistente Speicherung abschalten, damit man langfristig nicht anhand der stets gleichen Fakes auf einer Domain identifiziert wird.
Entgegen früheren Empfehlungen hier im Privacy Handbuch ist es nicht sinnvoll, mehrere Add-ons zu kombinieren. Entweder entscheidet man sich für JShelter (mit den empfohlenen Einstellungen der Entwickler, die sich intensiv mit dem Problem beschäftigen) oder für CanvasBlocker.